Project Overview
Glow 3D is a computer vision technology built for Amazon Glow that creates the illusion of 3D to the naked eye. Glow 3D uses players head position to distort the image on Glow’s projected display, giving players a sense of depth and perspective as they look around.
This case study examines how Glow 3D technology was used to build a truly differentiated activity for Amazon Glow, called Memory Stones.
Deliverables
Concept Ideation & Definition
Wireframes and User Flows
Animatic pre-visualizations
Usability testing
Game Design Document
Roles
Lead UX Designer
Interaction Designer
Game Designer
Motion Designer
User Researcher
Problem
Glow 3D was a technology developed by Amazon Glow’s computer vision team. However, Glow 3D only existed as a tech demo, and had not yet been used in a full-fledged Amazon Glow activity.
Glow 3D tech demo
The Opportunity
Validate Glow 3D technology.
Glow 3D was a nascent technology with a lot of potential. First we needed to “work out the kinks” through prototyping and user testing.
Build a Glow 3D activity
Our leadership team wanted us to create an experience that featured Glow 3D technology. So, we set out to design an activity that was both fun, and showcased the capabilities of the tech.
Ideation
I first engaged with the computer vision team to better understand the limitations of Glow 3D tech. I then facilitated several brainstorming sessions with other designers to generate a broad set of game concepts.
I prioritized concepts that promoted player head movement, as that was the best way to sell the Glow 3D effect. I took the strongest ideas and worked with the art team to create concept storyboards.
Concept Animatics
For some concepts, I created animatic pre-visualizations to better demonstrate user interactions. This helped communicate concept vision to the leadership and other stakeholders.
Solution
In order to reduce project scope, I indexed higher on concepts that had simple game mechanics. After presenting the strongest concepts to the leadership team, we aligned on a symbol matching game we called “Memory Stones”.
This concept forces players to look around the stone blocks to see the symbols, so players needed to move their head to play.
From here I began defining the end-to-end experience, creating wireframes that detailed the user interactions and game flow.
Prototyping
I worked with a Design Technologist to build a functional prototype for user testing. We focused on the basic symbol matching mechanic first to see how it felt with head movement. We refined the prototype, and used off-the-shelf 3D assets to iterate more quickly.
Once we felt the prototype was robust enough, we prepared it for user testing.
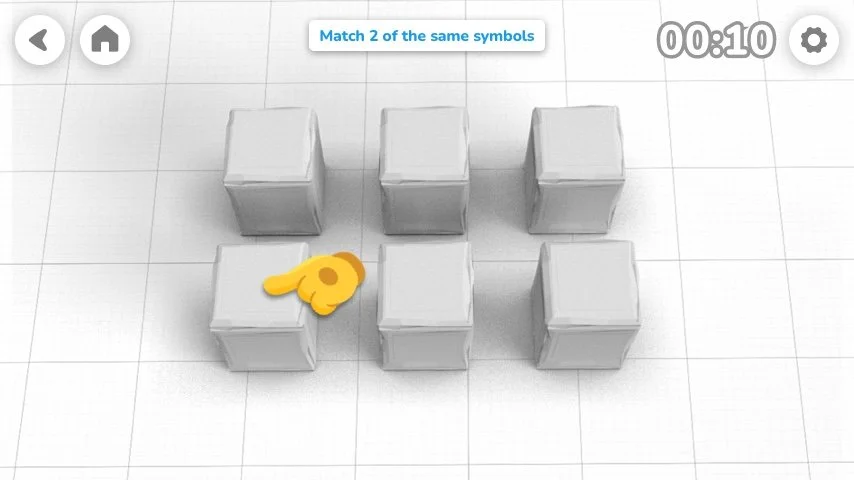
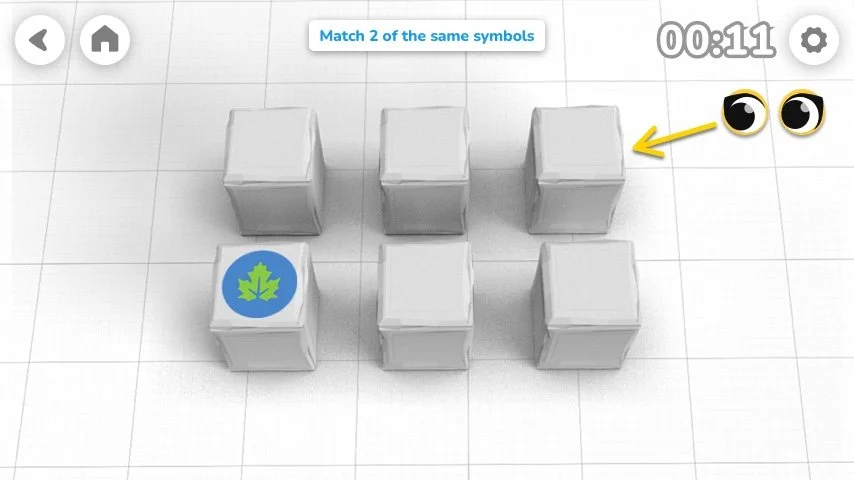
Early symbol matching prototype
High-fidelity prototype for user testing.
User Testing
Tested prototype with 10 children (ages 6-9)
Prototype generated customer delight, receiving positive feedback both explicitly and observationally.
Testing also surfaced several usability issues that detracted from the user experience.
Learnings
Some children didn’t know where they should be tapping at first.
It wasn’t obvious that you needed to move your head to play.
Once children got their first match, they were off to the races (and had fun).
Improvements
Contextual Hints
Added tutorials to the start of the game.
Designed contextual in-game hint system to help players when they get stuck.
Created animatics to better demonstrate hint behavior.
Worked with Computer Vision team to tune the parameters of the Glow 3D tech.
Delivery
Wireframed the overall user flow and UI behavior.
Partnered with Visual Design team to define the visual style for the UI.
Updated Game Design Document and handed off to software team.
Worked with software team on implementing designs.
Outcome
Successfully validated Glow 3D as a viable technology.
Developed a game that generated customer delight, and was positioned as a flagship activity for Glow.
Credited as an inventor on successful patent application filing.